# Description
Implement the ‘Is this page useful - Yes or No’ component as part of the footer to the external application service.
Image 1. Screenshot of a blue banner to request feedback on the current page.

# Actions Required
- Implement the feedback component at different stages of the service.
# Proposed solution
After consulting with the Prototype-kit community on the Government slack, they have recommended a different approach for getting feedback on services.
# Using a Feedback page
Use a link that takes you to a feedback page This link can be incorporated at the end of the application as part of a confirmation page.
# Rationale for the difference:
- With static website content, it’s more likely that people will want to give detailed feedback about the text on a specific page
- With an interactive service, it’s more likely they’ll want to give feedback on their experience as a whole. You don’t want to take users away from the transactional flow until they’re finished using the service
# New design for the confimation page
After deciding that the feedback will be collected at the completion of the application. We discovered that the current Confirmation page was oveloaded with information and the link would be hard to find. So, working with the content designer, a new confirmation page was proposed.
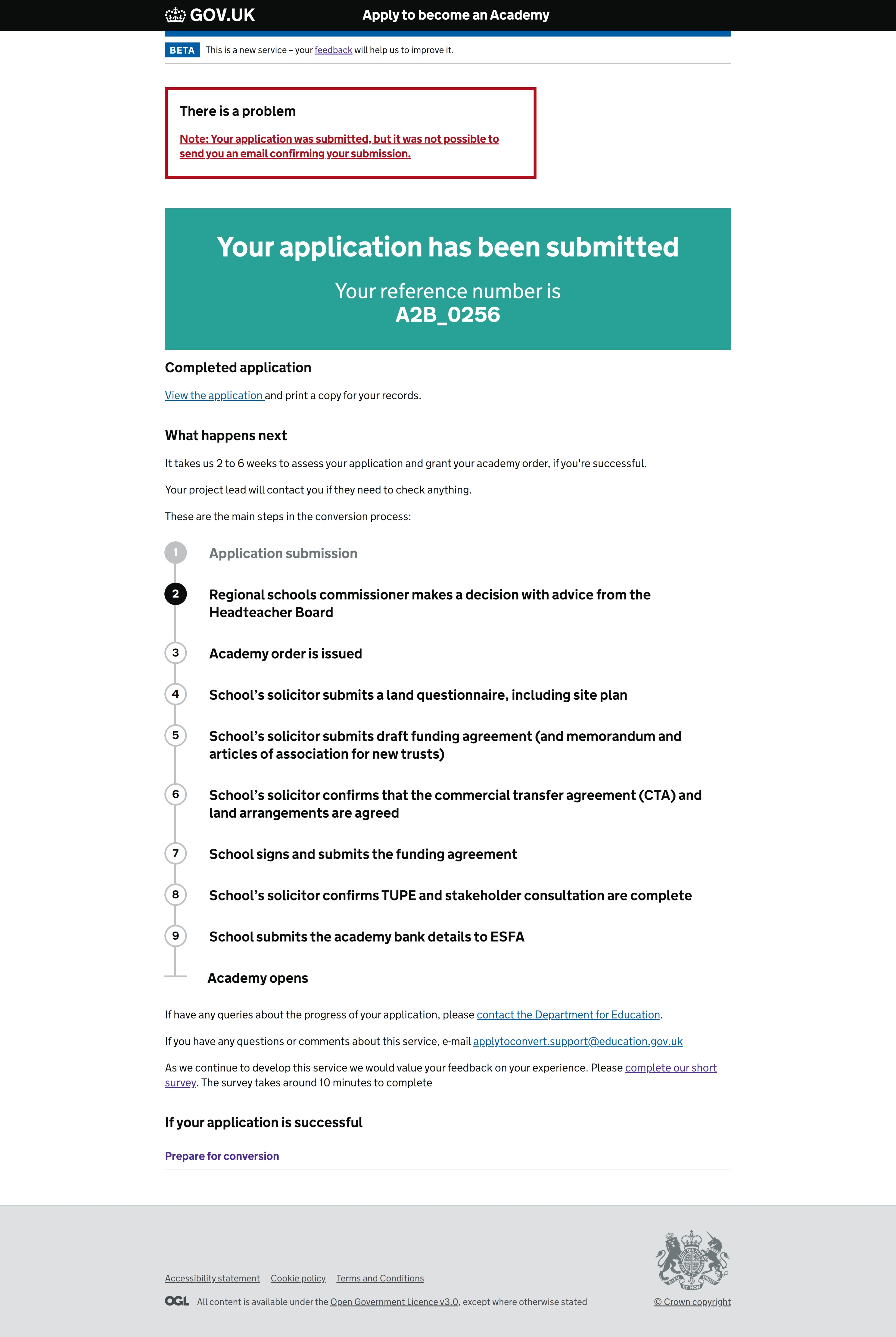
Image 2. Screenshot of the current confirmation page which includes a nine step list of the conversion process

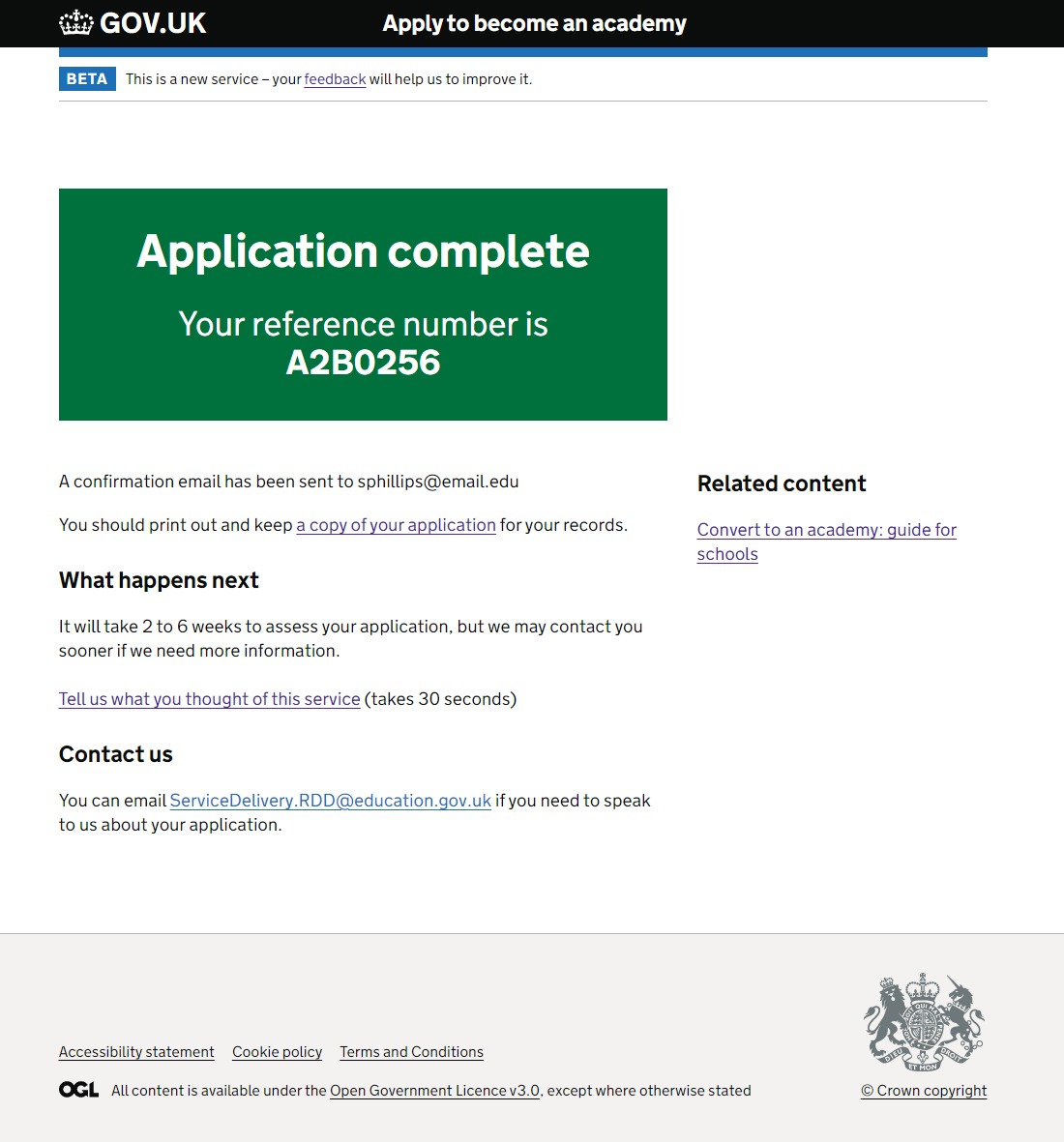
Image 3. Screenshot of the proposed new confirmation page with a link to give feedback.

# Link to prototype
See this component in action
Prototype: Confirmation page with feedback link
Username: apply
Password: 2become
< Go back to design histories