We’ve run co-design workshops with our users, carried out user research and taken part in collaborative team workshops to understand and define our MVP.
# When we did the work
March to May 2022
# Getting to MVP
It was hard to get started in the post-advisory board space. Delivery Officers (our users) have had to create many workarounds. They use spreadsheets and Word documents to manage their projects. They feel that’s easier than using the existing tools they have.
The existing tools are slow to load and instructions are unclear. Users don’t have a central place to access and update all the information they need.They need to enter the same information in several locations. They update their own personal workarounds and the existing civil service tools.
These issues make Delivery Officers’ work much harder and more time consuming than it needs to be. There is so much we could do to make things better that it was a difficult to task to prioritise where to start.
# Talking to our users
We spoke to our users to try and work out where was best to begin. We ran two co-design workshops. These helped us understand more about how the system works, what is important to our users and to get feedback on our initial thinking.
# Operational Delivery Team Lead co-design workshop April 2022
Our first workshop was with Operational Delivery Team (ODT) Delivery Officers. We hoped the workshop would help us to:
- Understand service requirements
- Answer our most pressing ‘How might we?’ statements
- Understand how we could capture data
- Gather user feedback on a set of simple wireframe ideas
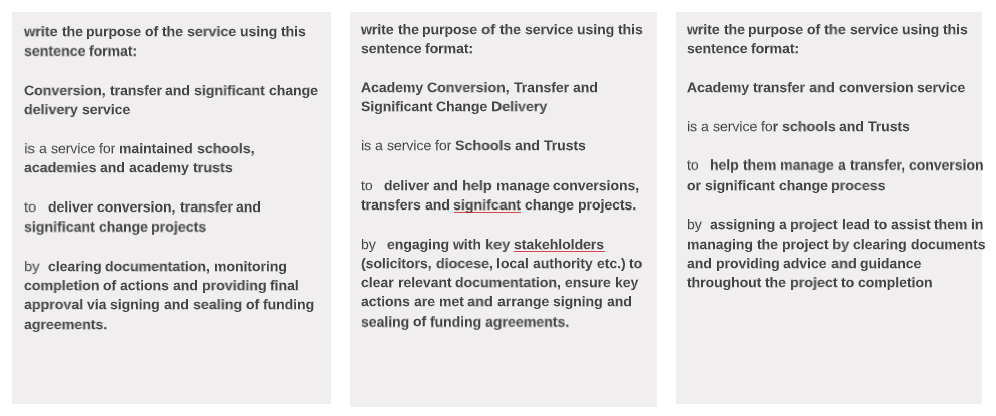
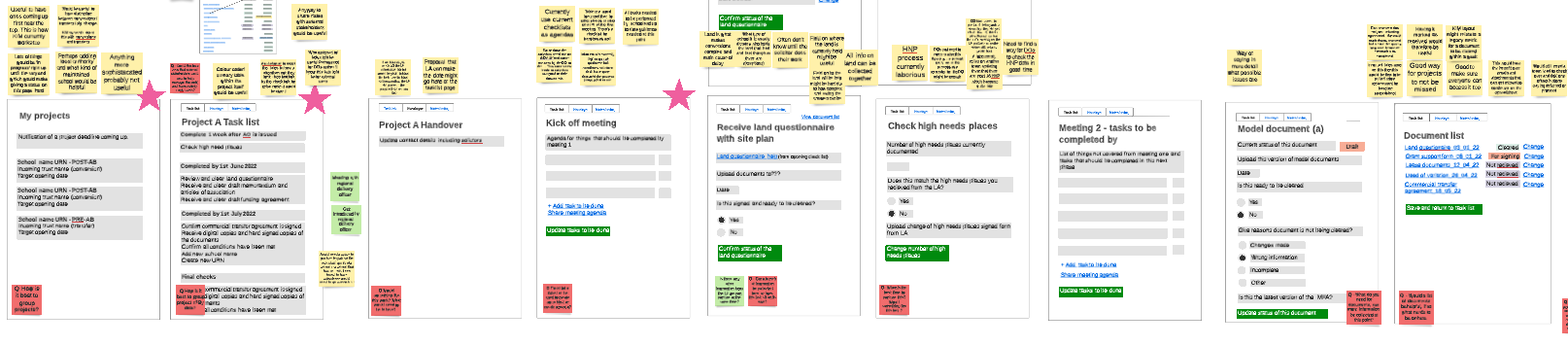
 Participants response to our requests for them to describe our service
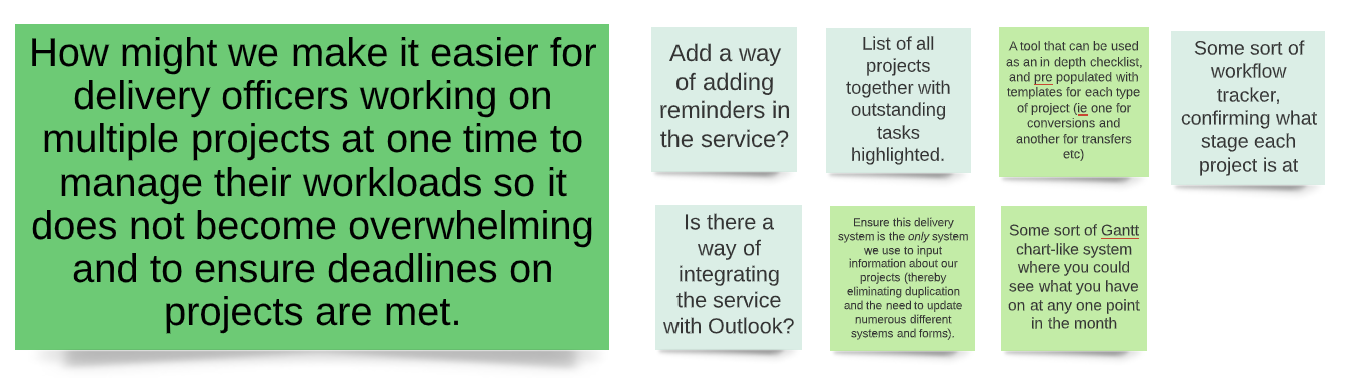
Participants response to our requests for them to describe our service We asked participants to respond to our most pressing 'How might we?' statements
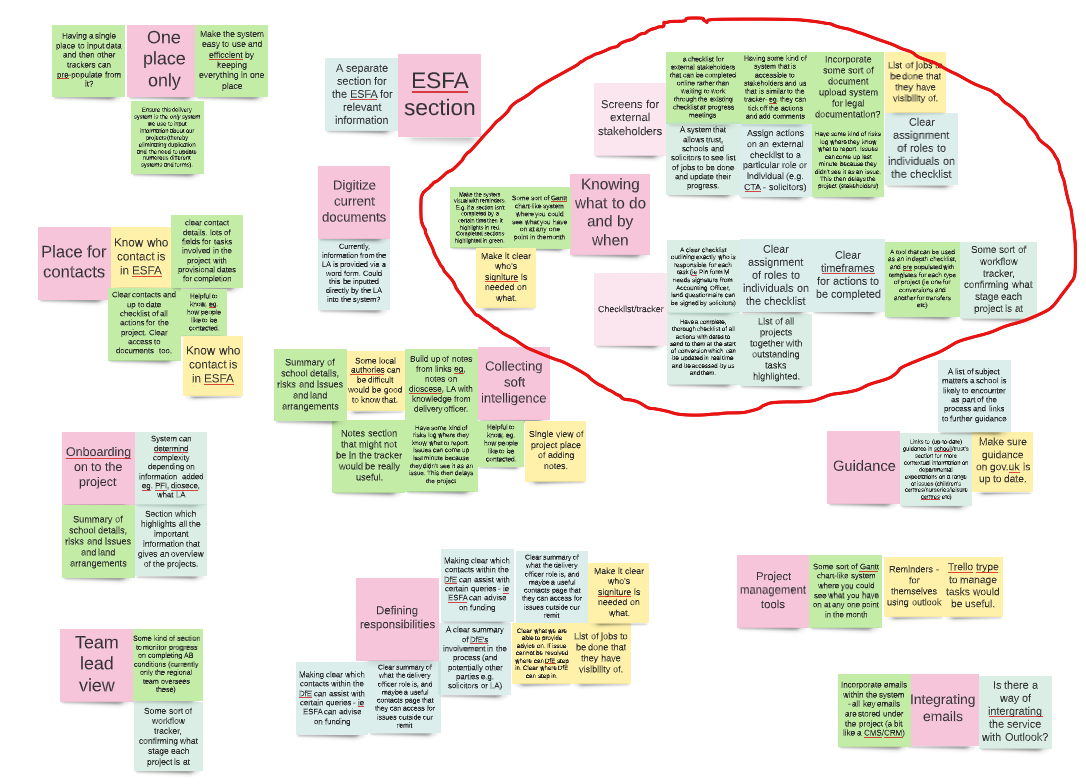
We asked participants to respond to our most pressing 'How might we?' statements Themes created from the 'How might we?' statements
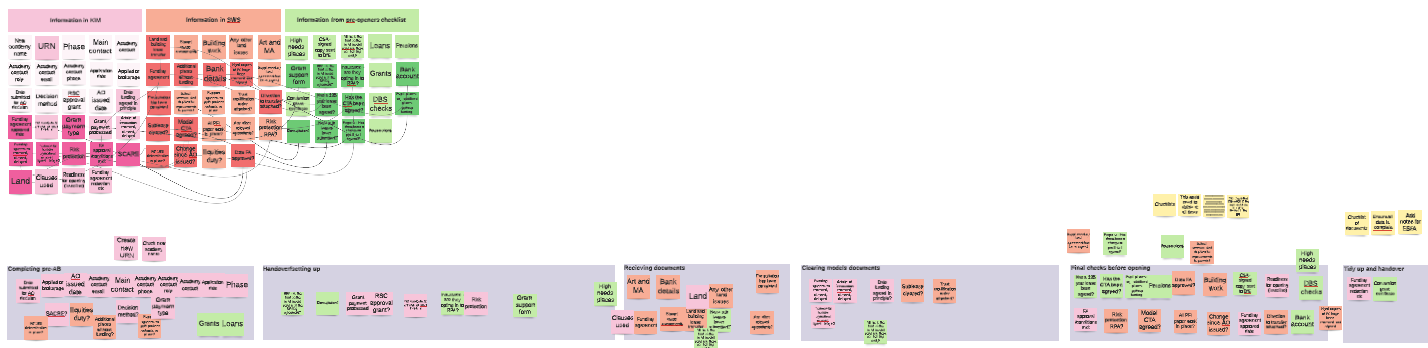
Themes created from the 'How might we?' statements We asked users to map data collection to the most natural point in the process
We asked users to map data collection to the most natural point in the process We collected feedback from our 'straw man' wireframes
We collected feedback from our 'straw man' wireframes# What we learnt
What we found from this workshop was:
- Participants would eventually like to see a service where external stakeholders can add date in themselves
- They would like to see some kind of checklist to help them know what to do and by when
- There is a more natural way of collecting data throughout the process
- Participants thought we were on the ‘right lines’ with the wireframes we talked through
# Regional Delivery Officer co-design workshop April 2022
The second workshop was with regional delivery officers. We hoped this this workshop would help us:
- Understand service requirements
- Answer our most pressing ‘How might we?’ statements
- Understand difference between conversion and transfers
- Understand what a checklist might look like
- Find out what should happen when a user clicks into a project
- Learn about how users refer to things they do or use
- The structure of this workshop was like the first
- This time, rather than showing wire frames, we showed a page listing projects. We then asked them to design what comes next.
When we asked the two teams what they thought should come next, they gave us some ideas and helped formulate a basic design.
 Team A's ideas of what should come after a list of projects
Team A's ideas of what should come after a list of projects Team B's ideas of what should come after a list of projects
Team B's ideas of what should come after a list of projects# What we learnt
What we found from this workshop was:
- The need to make it easier to work on mutiple projects at the same time to meet deadlines was the most important to them.
- Although users didn’t use the term ‘checklist’ they did talk about needing to see progress, seeing what tasks are left to do and seeing deadlines.
- They would need the ability to modify a list to make it suitable for the project they are working on.
- Regional delivery officers would also like to see a service where external stakeholders can upload their own data.
- Contact details for all stakeholders are really important to them.
# Operational Delivery Team in-person workshop April 2022
In April, we met the ODT Delivery Officers for a face-to-face collaborative workshop.
In this workshop, we wanted to:
- Prioritise user needs
- Find out if our initial design ideas were helpful to users
- Get feedback from users on those initial design ideas
This wasn’t intended as a way of asking users which design they wanted. We intended this session would help us to understand what was most important to our users. It’d also help us discover if our initial ideas began to meet their needs and if anything was missing. This helped us understand their requirements and how to design to meet their needs.
# Voting on and prioritising user needs
We asked the Delivery Officers to vote on 10 user needs generated from our earlier research.
The most popular needs were:
- Have the most up-to-date, concise guidance so I’m confident I’m following the right process and doing the right thing 15 votes
- Avoid duplication of tasks, like re-entering the same information in multiple places so that I can spend time on the important things - 11 votes
- Ensure schools, trusts and other stakeholders are informed so that they know what is going on and don’t get any surprises - 8 votes
# Design feedback
We then asked participants to dot vote on the lo-fi designs we had put together based on our understanding so far. There were 3 designs we wanted to get feedback on.
-
A task list that gives a high-level overview of the small tasks that make up the whole project. Items in the task list are hyperlinks that take the user to a checklist that breaks the task into small to do items.
-
A checklist that combines elements of the task list with the high-level summary. That links to detailed to do lists, with the ability to tick items off on the checklist and task list pages to show project progress.
-
A Kanban board style design. This used elements of tools like Trello and Microsoft Planner, enabling users to move tasks from a to do list, into doing, and then done.
# Voting on the design ideas
We asked participants to vote for the design idea they understood would be most useful to them.
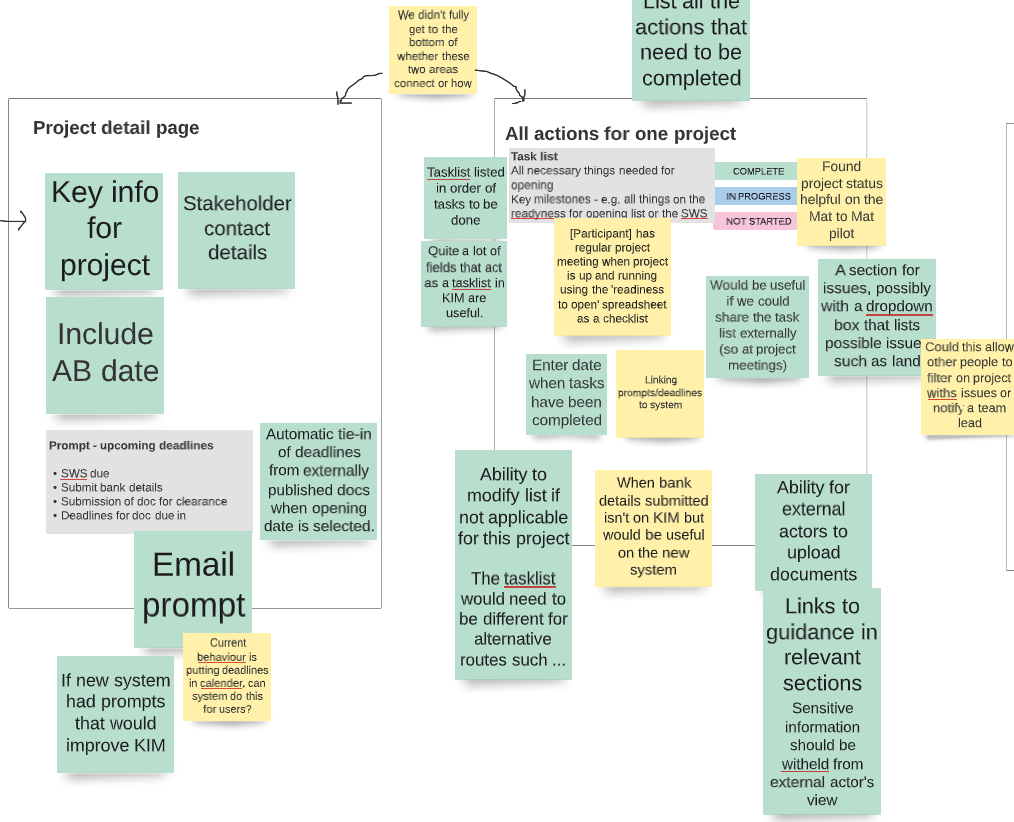
 The design we presented
The design we presented- Design 1: Task list 8 votes
- Design 2: Checklist 9 votes
- Design 3: Kanban style 0 votes
The task list and checklist design ideas dominated the voting, with the Kanban style approach getting no votes at all.
# Getting the feedback
After voting we split participants into teams depending on which design they voted for. We asked them to write down thoughts, comments and feedback about the designs. We also noted down further points that came out through conversation.
# What we learnt
Some of the most important things we learnt from the workshop included:
- Users felt the task list and checklist approaches would be most useful to them
- The most critical things to them were clear guidance, reduction in repeated tasks and stakeholder management
- It was important for them to be able to easily access and update stakeholder contact information
# Defining our minimal viable product (MVP) team workshop May 2022
As a team, we worked together to prioritise work and decide what should and shouldn’t be in our MVP.
There were several things we did to find agreement. We:
-
reviewed earlier research done in this area and saved important artefacts to our Wiki
-
found a subject matter expert to help us understand the service requirements and answer our questions
-
defined the users and needs that were in scope for phase 1 of the project
-
ran ‘How Might We sessions’ to explore how we could meet in-scope user needs
-
learnt from users through workshops and research observations
This helped us to create a longlist of potential features, content and design solutions that we felt could meet the needs of our users.
# Scoring solutions for MVP
We worked together to score items on the longlist to prioritise what should be in the MVP.
We scored items using the following criteria:
- Will it add value to the users?
- Do they need it straight away?
- Does it meet the organisation’s needs?
# Features of our MVP
From that session, we decided that our MVP would:
- Import advisory board approved projects to our part of the service
- Carry over project information from the pre-advisory board part of the service
- Automatically generate the correct task list for the project type
- Give Team Leads the ability to sign in and assign projects to Delivery Officers
- Allow Delivery Officers to sign in and see a list of projects assigned to them
- Store, change and update contact details for the project stakeholders
- Enable Delivery Officers to add information from the handover with their Regional counterpart
- Show which tasks are in progress, not started or completed
- Provide a checklist associated to higher-level tasks, helping break the task down into smaller jobs to do
- Give Delivery Officers one place to enter information. The MVP will collect information that is currently entered into KIM, trackers and other workarounds
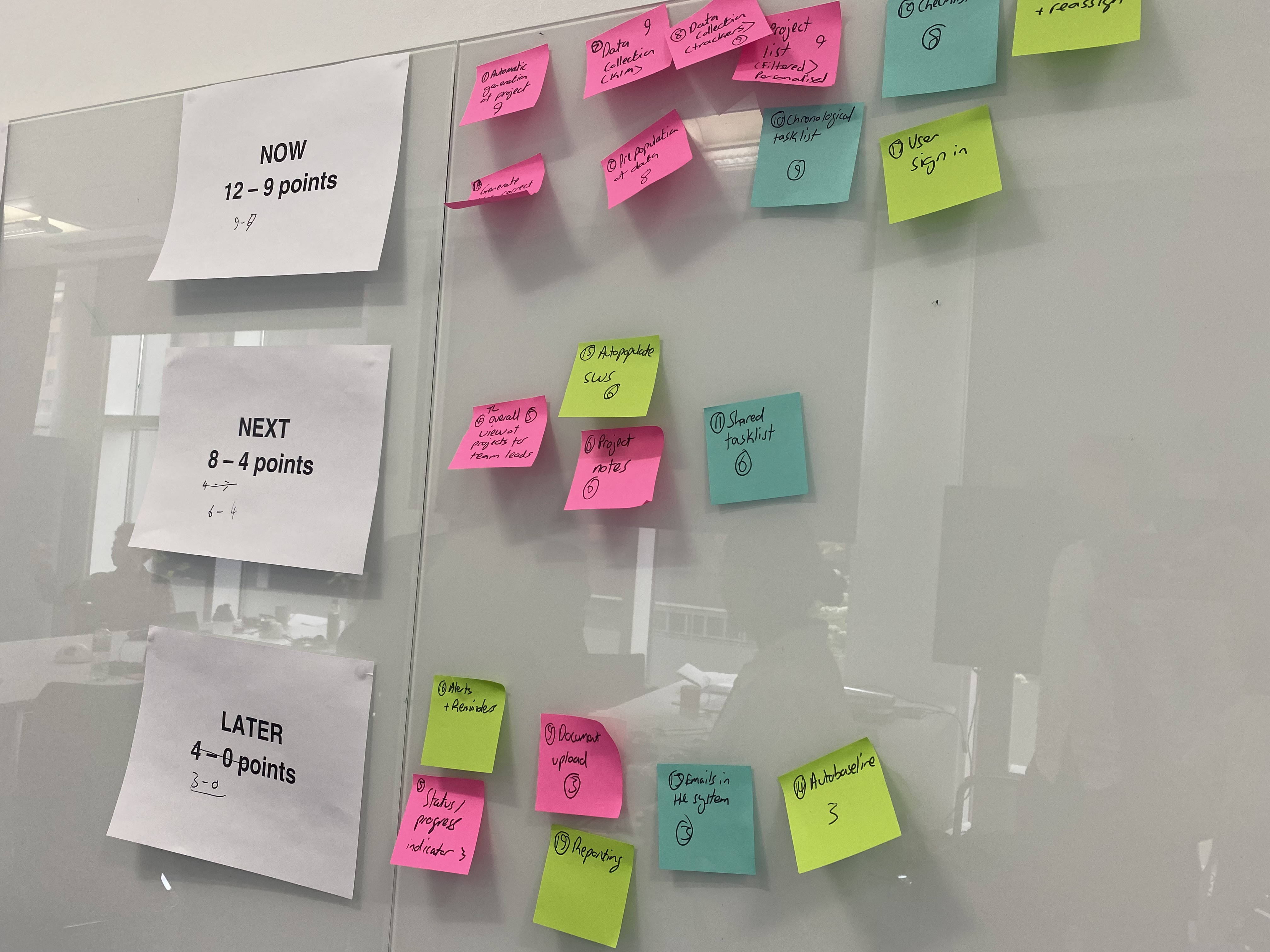
 Scoring our features to decide on our MVP
Scoring our features to decide on our MVP# MVP click-through
We’ve used the findings to begin building a click-through prototype in Figma.
The click-through concentrates on a couple of pages for now. This will help us focus our research on the task list concept so we can test and iterate that. We’ve created other pages to give the task list context.
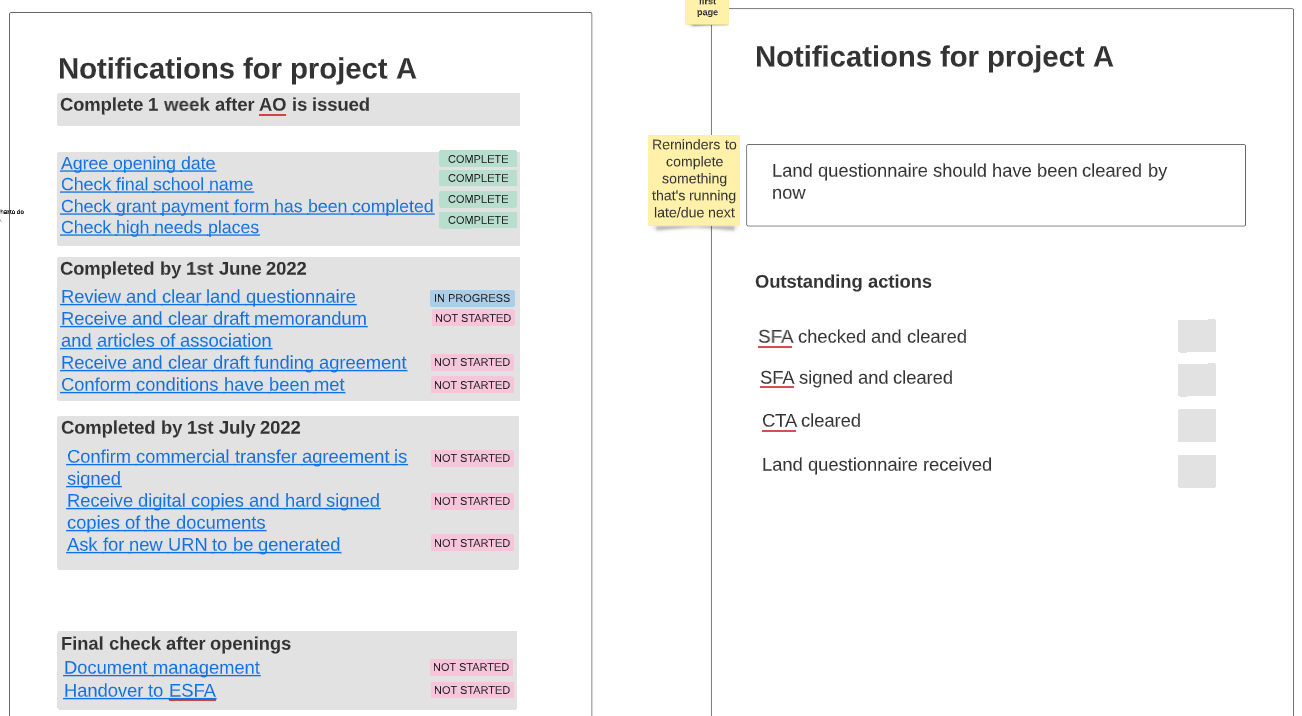
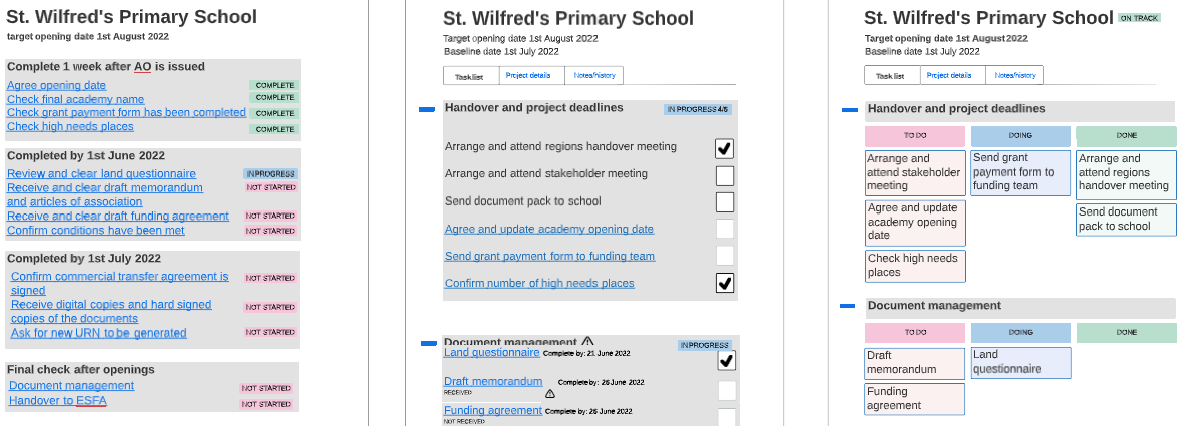
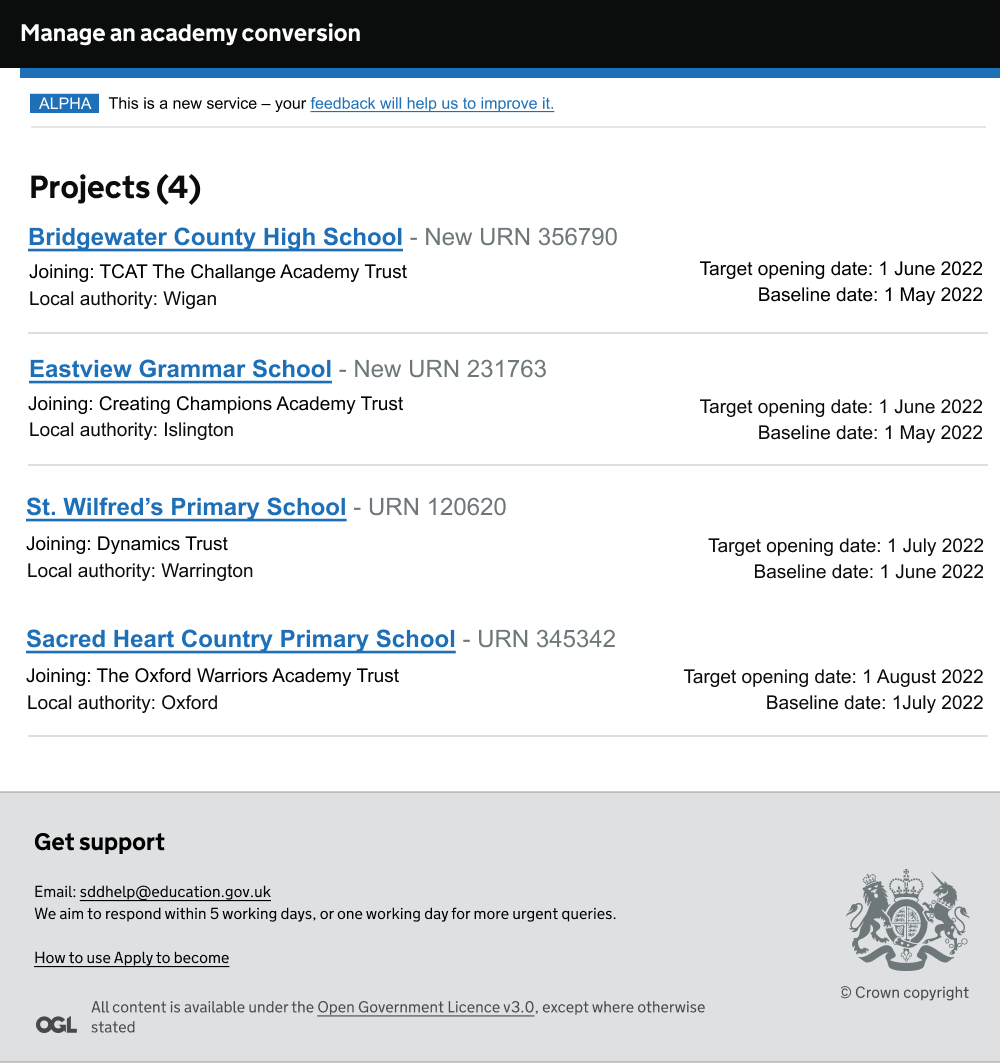
 List of projects
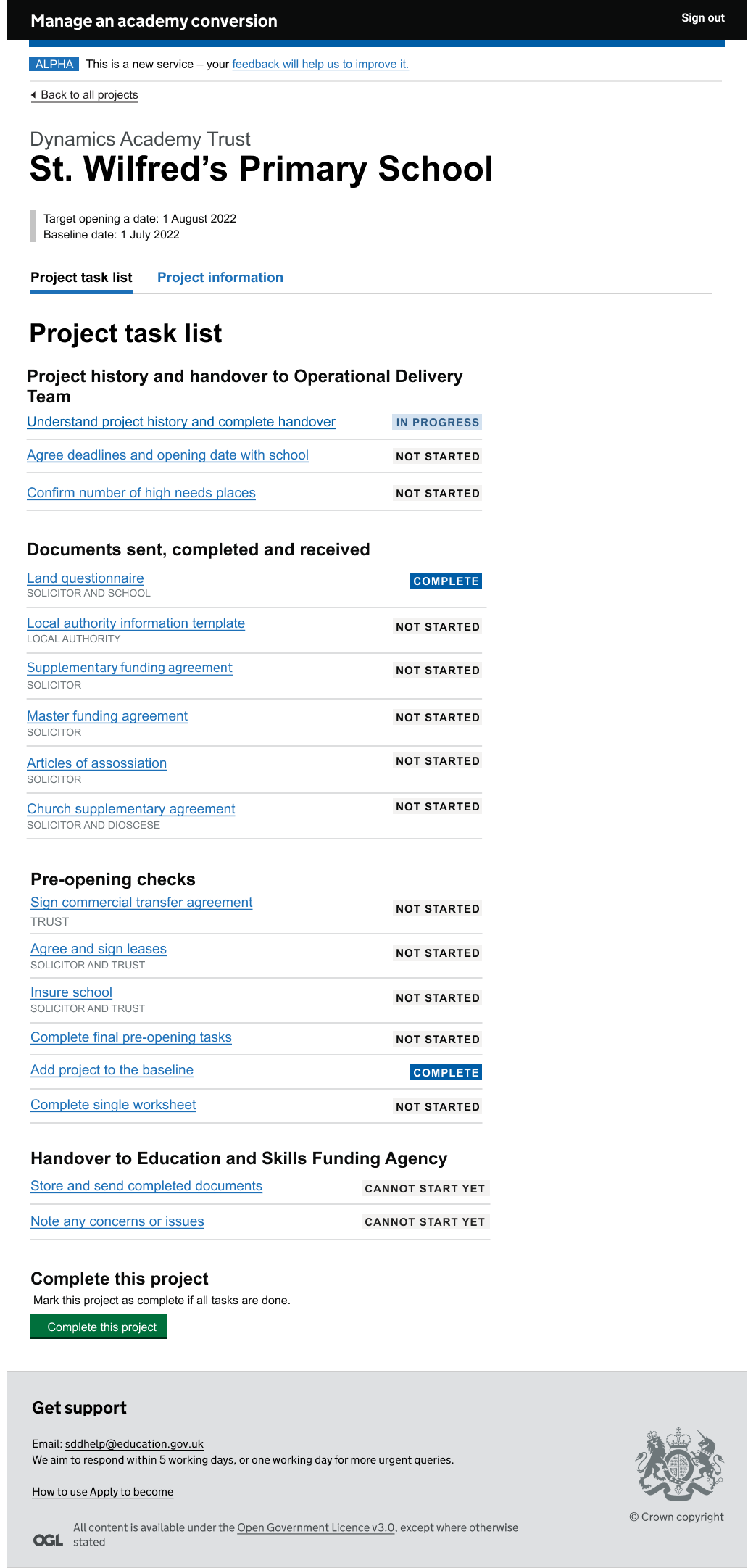
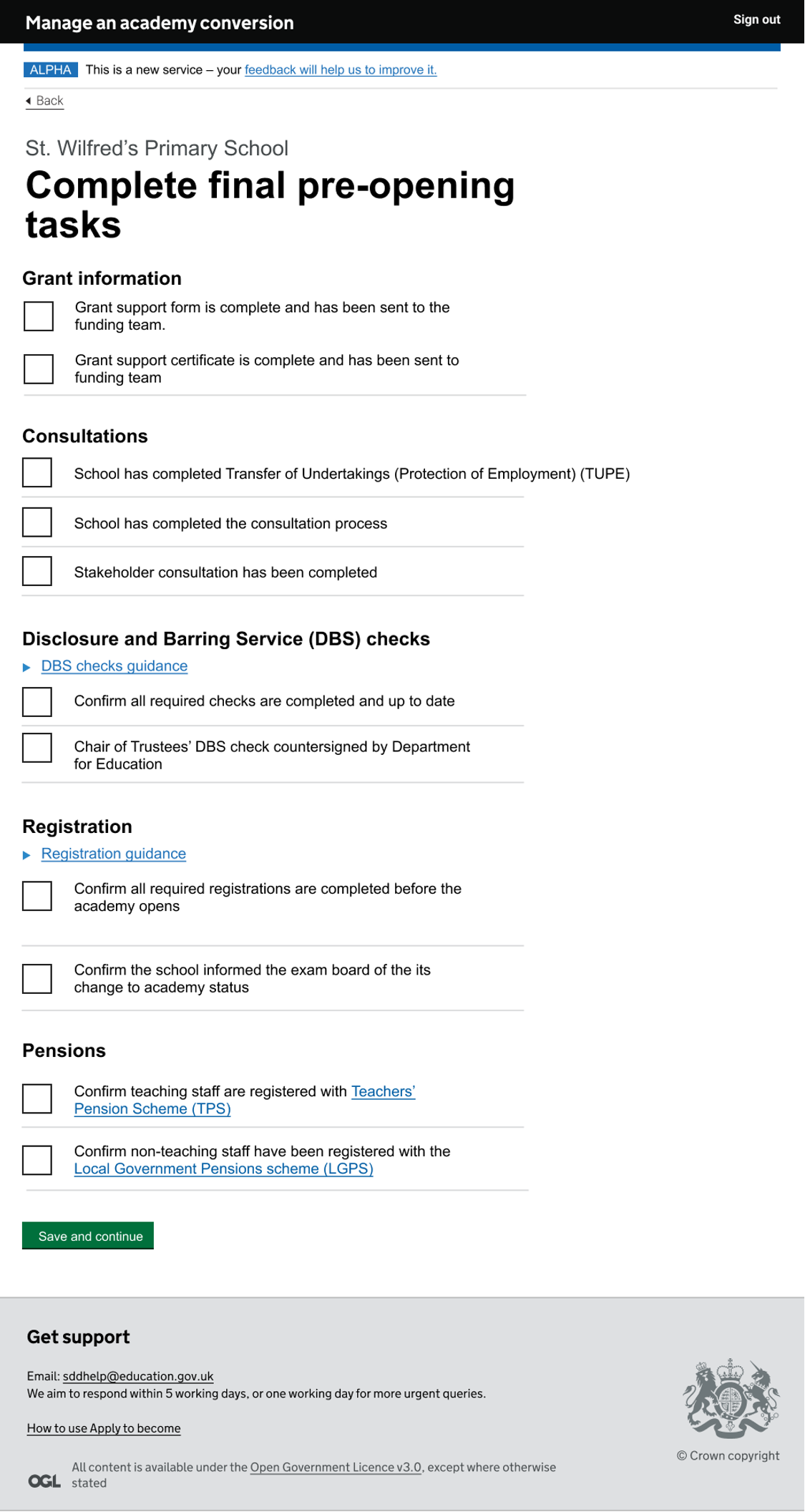
List of projects Task list page
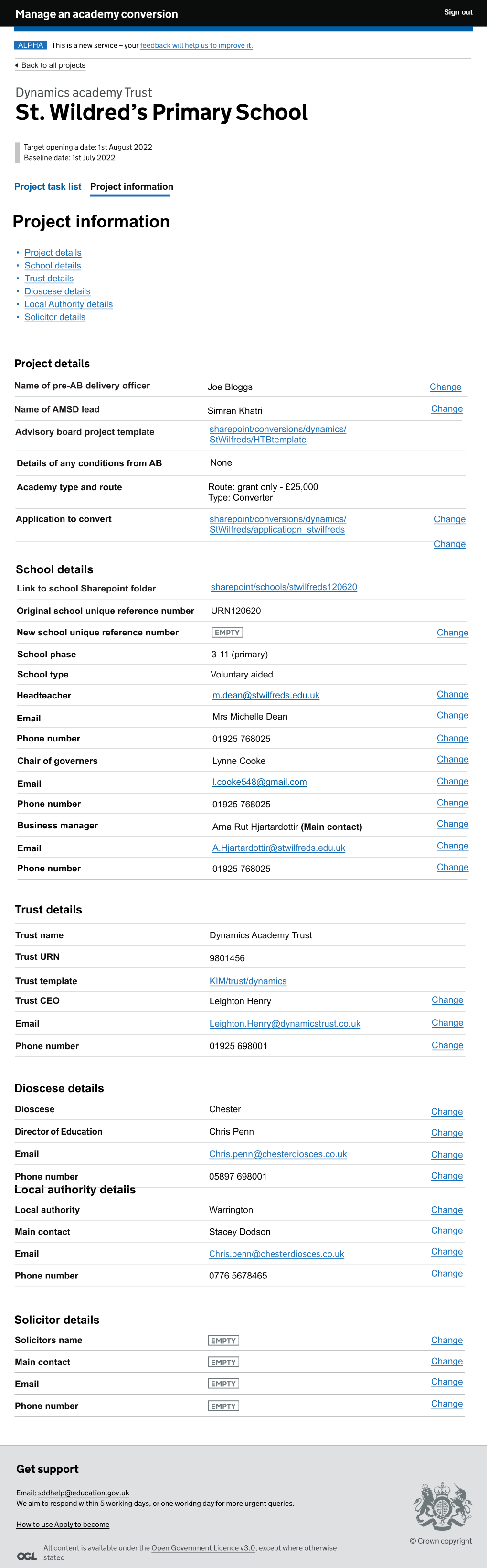
Task list page Project information page
Project information page Task - checklist
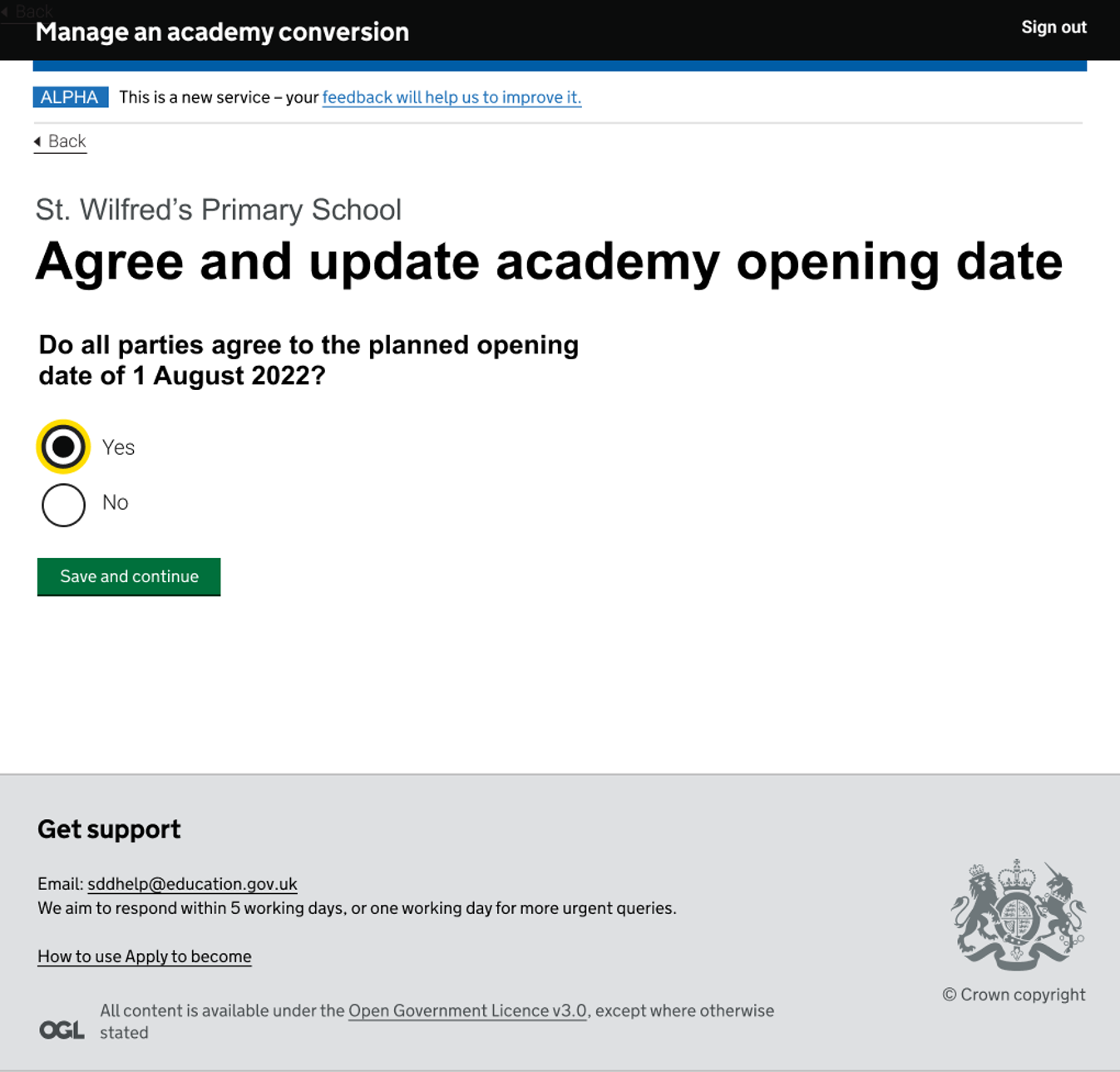
Task - checklist Task - small data collection task
Task - small data collection task